Hi EveryBody 今天来玩一个非常爽的控件 fresco 到底有多爽呢
接着看就知道了
首先 来看看fresco 是个神马东西
https://github.com/facebook/fresco 这个是fresco的一个官方gifhub 官网为http://frescolib.org/
这个网站是个英文站点 对英文不太精通的童鞋也没关系啦 因为这就是一个图片加载库 我们说传统的加载库
从自己写一个BitMap类的工具 到软引用 到ImageLoader这些无非是解决一个oom问题 但是有个问题
它们都不能去动态的加载 或者说加载一些gif 或者说 给图片描边 通常做法一般都是写一个自定义的roundImage
然后再去XXX 或者利用类似GifImageView 或者RounndeImageView这样的库 库加库毕竟你的工程会越来越臃肿
但是fresco解决了我们以前的这些烦恼 还有一点就是我们在进行网络加载 特别是以前网速很慢的时候发现图片都不是一下就
加载出来的 而需要一点点的循序渐进 这个在过去的插件上很少有做到的 而fresco就可以 真正的实现了边加边看的需求
满足了大多数强迫症(像我这种)人的需求。
来玩一下fresco 我们去看官方向导
http://frescolib.org/docs/index.html
1 注册你的清单文件 加一个访问网络的权限
http://frescolib.org/docs/index.html 这个没什么好说的 加一个就行了
2 因为fresco需要一个初始化过程 所以就需要调用初始化方法
Fresco.initialize(context);
当然 如果你是直接在actvity里面 写成
Fresco.initialize(this); 也无可厚非
这个时候 有人可能会问 我的工程里面并没有fresco这个类
这个官方的github上为我们提供了导入的 方法
由于我用的是studio 所以鉴于gradle工程来说这个就很简单了
只需要在build.gradle上面加一行代码
compile 'com.facebook.fresco:fresco:0.1.0+'这样就可以了 你可以看到 这个库还在一个很新的版本上 所以未来这东西的前途不可限量
这里需要使用代理 不然你的工程可能无法下载这个库
3 搞定好了之后 加一个布局文件 和一个自定义的view就可以用了
看下代码
这里为了方便演示 加了三个这样的SimpleDraweeView
然后就是一个namespace 这样就可以用一些fresco给你的一些属性
比如这个
fresco:roundWithOverlayColor="#333333"设置你覆盖物的颜色 其他还有很多 这个有兴趣的可以自己试试
一切搞定 看下代码吧
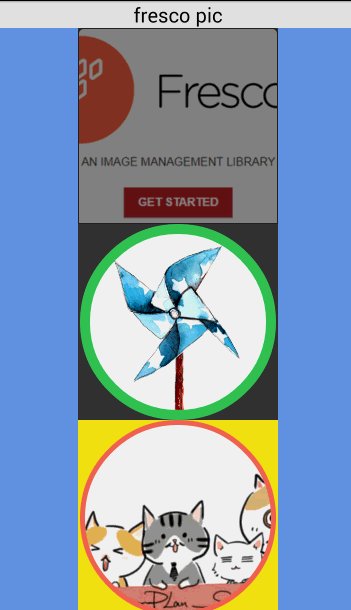
public class MainActivity extends Activity implements View.OnTouchListener { private SimpleDraweeView mSimpleDraweeView; private SimpleDraweeView mSimpleDraweeView2; private SimpleDraweeView mSimpleDraweeView3; private String imageUri1 = "http://img.ptcms.csdn.net/article/201503/30/5519091be9a85_middle.jpg?_=30474"; private String imageUri2 = "http://ww1.sinaimg.cn/mw600/6345d84ejw1dvxp9dioykg.gif"; private String imageUri3 = "http://p5.qhimg.com/t01d0e0384b952ed7e8.gif"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Fresco.initialize(this); setContentView(R.layout.activity_main); setImage(); } /** * 设置自动播放图片 三张 */ private void setImage() { Uri uri = Uri.parse(imageUri1); Uri uri2 = Uri.parse(imageUri2); Uri uri3 = Uri.parse(imageUri3); mSimpleDraweeView = (SimpleDraweeView) findViewById(R.id.frsco_img1); DraweeController draweeController1 = Fresco.newDraweeControllerBuilder().setUri(uri).setAutoPlayAnimations(true).build(); mSimpleDraweeView.setController(draweeController1); mSimpleDraweeView.setOnTouchListener(this);// Uri uri2 = Uri.parse(imageUri2); DraweeController draweeController2 = Fresco.newDraweeControllerBuilder().setUri(uri2).setAutoPlayAnimations(true).build(); mSimpleDraweeView2 = (SimpleDraweeView) findViewById(R.id.frsco_img2); mSimpleDraweeView2.setController(draweeController2); RoundingParams mRoundParams2 = mSimpleDraweeView2.getHierarchy().getRoundingParams(); mRoundParams2.setRoundAsCircle(true); mSimpleDraweeView2.getHierarchy().setRoundingParams(mRoundParams2); DraweeController draweeController3 = Fresco.newDraweeControllerBuilder().setUri(uri3).setAutoPlayAnimations(true).build(); mSimpleDraweeView3 = (SimpleDraweeView) findViewById(R.id.frsco_img3); mSimpleDraweeView3.setController(draweeController3); RoundingParams mRoundParams3 = mSimpleDraweeView3.getHierarchy().getRoundingParams(); mRoundParams3.setRoundAsCircle(true); mSimpleDraweeView3.getHierarchy().setRoundingParams(mRoundParams3); } @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN: mSimpleDraweeView.setColorFilter(Color.GRAY, PorterDuff.Mode.MULTIPLY); return true;// break; case MotionEvent.ACTION_UP: mSimpleDraweeView.clearColorFilter(); return true;// break; } return super.onTouchEvent(event); }} 这里代码是这样
1我们用一张静态图 首先找到这个控件 然后用Uri这个类 去封装一个相应的链接
2 DraweeController这个类的作用是可以动态去播放你的gif 或者一些动态图 当然它里面还有监听 我没有加
3 使用圆形图的话 需要用的Facebook给我们的 RoundParmas 这个类
而这个类的获得方法 上面已经写的很清楚了
看下效果图
OK 这次就这么多 各位下次再会啦